Create the About Us Page
On the preview of the home page, go back to the Dashboard Page by clicking Briltech > Dashboard.

Go to Dashboard > Pages > Add New, it will take you to "Add New" page.
Enter "About" as the title, click the "Page Builder" tab.

1. Create the first row
a. Click "Add Row".

In the "Add New Row" dialog. Change the set row layout from 2 to 1, then click Insert.
Now we have a new row. Click "Add widget", select "Visual Editor" widget,
Once it is inserted in the row, hover over the "Visual Editor" widget, click the Edit link.
In the "Visual Editor" dialog, Enter "About Us" as the title, in the text area under the title, enter a description of your business, website or yourself. In the description that you entered, if you want a text to be a link that links to another page(for example a contact us page), highlight the text, click on the link icon, it will pop up an Insert/link dialog, enter the URL address of the page you want to link the text to, now click "Add Link".


Place your mouse cursor before the first letter.

Click "Add Media", it will pop up the "Insert Media" dialog, select a photo from the media library or upload a new photo by clicking the Upload Files tab. Select the image you want to use, click the Insert into page button. Once the image appears, click on the image, some buttons will pop up, select/click "Align left",

this will align the image to the left.
Click "Done".
b. Go to "Page Attributes" section, Change Template to Front Page.

Edit this Visual Editor row by hovering over the ranch and click on the "Edit Row" link.
In the Edit Row dialog that pops up, go to the right and click on Theme to expand it, in the top/bottom padding, enter 40, scroll down to Row Layout and select Full width, click the "Done" button.
2. Create the second row
a. Click "Add Row".
In the "Add New Row" dialog. Make sure the set row layout is set to 1, then click the Insert button.
Now we have a new row. Click on the "Add widget" button, select the Sydney Theme Widgets on the left, click the "Sydney FP: Call to action" widget.
Once it is inserted in the row, hover over the "Sydney FP: Call to action" widget, click on the Edit link.
In the dialog, leave the title blank, enter a description like "Request a Quote" in the "Enter your call to action" text box, enter the url address "localhost/briltech/contact-us" in the "link for the button" text box(this contactus page will be created in Contact Us), enter "Contact Us" as the title, click the "Done" button.
Edit this Sydney FP: Call to action row by hovering over the ranch and clicking on the "Edit Row" link.
In the Edit row dialog that pops up, go to the right and click on Theme to expand it, in the top/bottom padding, enter 30, scroll down to Background Color, click the Select Color button and enter "#252525" in the text box, scroll down to Row Layout and select Full width, click the "Done" button. Click the "Publish" button.
3. Create the third row
a. Click "Add Row".
In the "Add New Row" dialog. Make sure the set row layout is set to 1, then click Insert.
if the row appears between the existing rows, hover over the up and down arrow and drag it down, under the SydneyFP: Call to action row.
b. Click the "Add widget" button, select the "SiteOrigin Social Media Buttons" widget.
Once it is inserted in the row, hover over the "SiteOrigin Social Media Buttons" widget, click on the Edit link.
In the "SiteOrigin Social Media Buttons" dialog, add the first social media button by clicking on "Add" button.

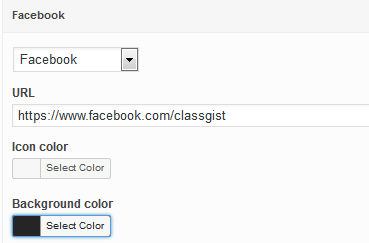
Click the "Select network" section to expand it, click the first drop-down and select facebook, enter "https://www.facebook.com/yourfacebookpagename" in the URL textbox, in the Background color, click the Select Color button and enter "#252525" in the textbox, then click the Facebook section to collapse it.

c. Click Add, repeat the steps for adding facebook - this time, select twitter, after entering your twitter details, click the Twitter section to collapse it.
d. Click Add, repeat the steps for adding facebook and twitter - this time, select google+ or any social network account you have.
You can add as many social buttons as you want, using the same steps.
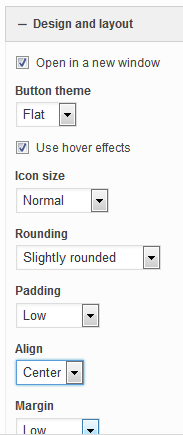
e. Scroll down to "Design and Layout" section, click on it to expand it, change Button theme to Flat, change Padding to Low, change Align to Center.

Click the "Done" button.
f. Edit this SiteOrigin Social Media Buttons row by hovering over the ranch and clicking "Edit Row" link.

g. In the Edit Row dialog that pops up, go to the right and click on Theme to expand it, in the top/bottom padding, enter 10, scroll down to Background Color, click the Select Color button and enter "#1c1c1c" in the text box, scroll down to Row Layout and select Full width, click the "Done" button.
h. Click Update. You can click the "View Page" link to see how the page looks like now.

What Is Next?
Step by Step
This tutorial is part of a series that walks you through creating your first website or blog using WordPress.
Next Step - 12. Create the Employees Page
Previous Step - 10. Create the social media widget row/section
Start from the beginning - Create your first website or blog using WordPress